vue项目地址增改删选中等功能
本文共 209 字,大约阅读时间需要 1 分钟。
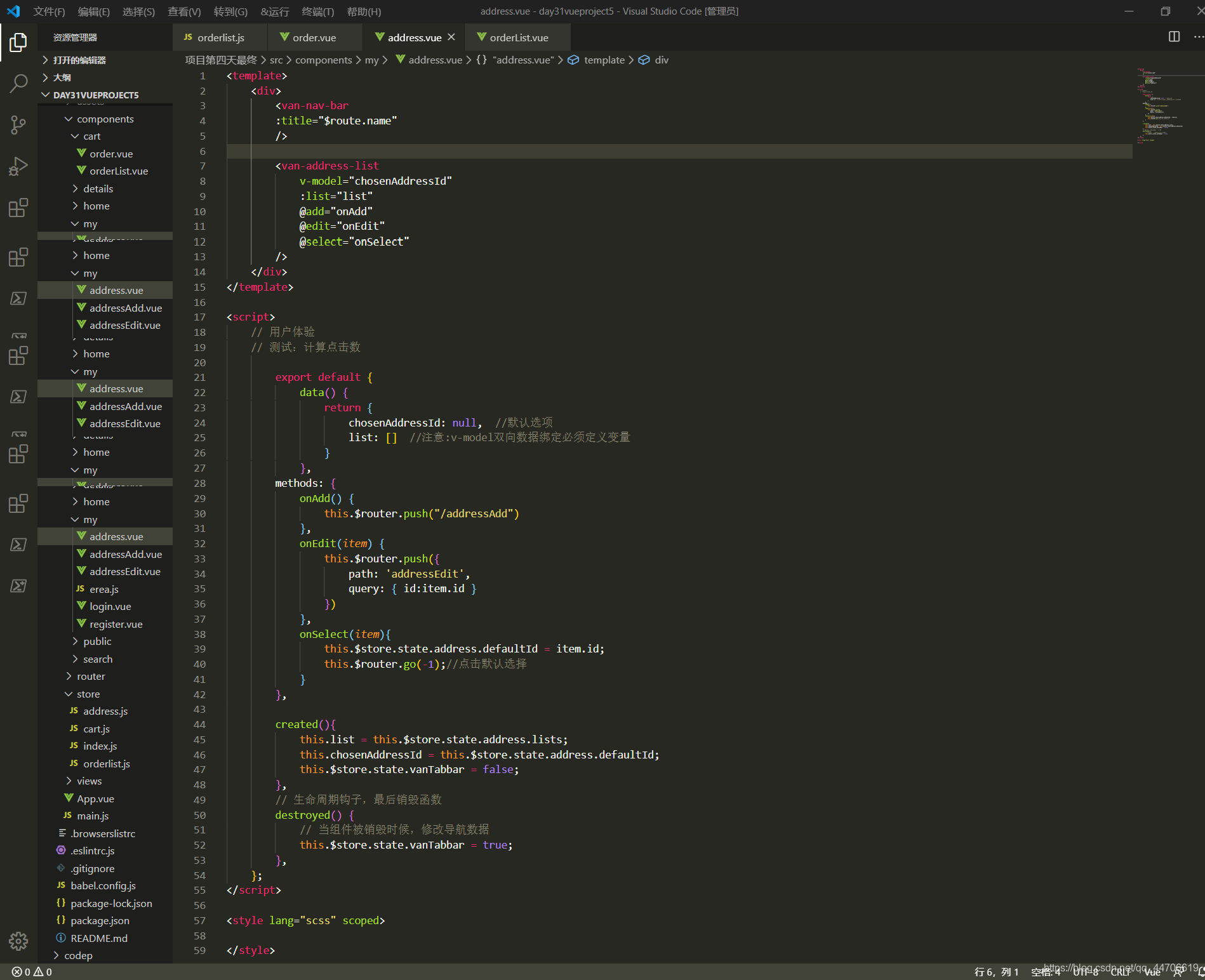
首先地址列表,渲染数据
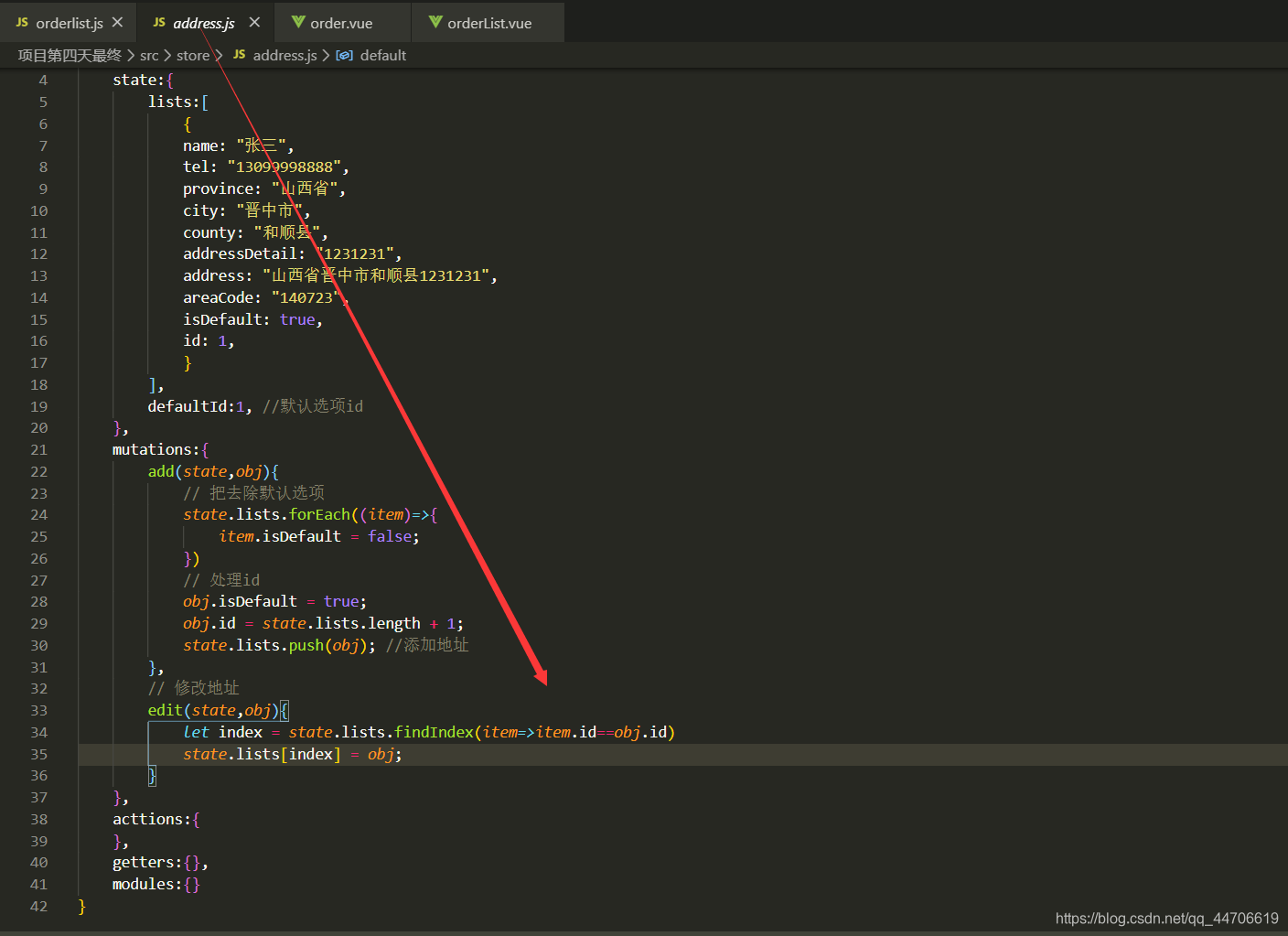
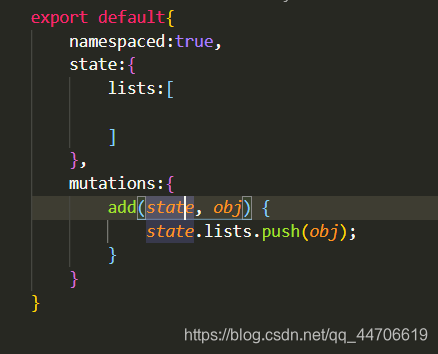
 其次,增加地址操作,相对简单,传到vuex,在vuex以数组长度为他生成一个id,
其次,增加地址操作,相对简单,传到vuex,在vuex以数组长度为他生成一个id, 

 再次,有点拐弯的地址修改操作,点击对应的修改按钮,以路由传参到修改页面,在created中过去这个路由传的参,进行查询,放在页面上
再次,有点拐弯的地址修改操作,点击对应的修改按钮,以路由传参到修改页面,在created中过去这个路由传的参,进行查询,放在页面上  最后,地址删除,就没什么了
最后,地址删除,就没什么了 还有个在提交订单,支付之前选择地址的操作,这个时候要求,在点击地址的时候,会拿到这个订单的id,用于传去提交订单页,查询出来放在地址处,在进行支付操作

转载地址:http://gdgwz.baihongyu.com/
你可能感兴趣的文章
MySQL学习-MySQL条件查询
查看>>
MySQL学习-SQL语句的分类与MySQL简单查询
查看>>
MySQL学习-子查询及limit分页
查看>>
MySQL学习-排序与分组函数
查看>>
MySQL学习-连接查询
查看>>
Mysql学习总结(10)——MySql触发器使用讲解
查看>>
Mysql学习总结(15)——Mysql错误码大全
查看>>
Mysql学习总结(19)——Mysql无法创建外键的原因
查看>>
Mysql学习总结(21)——MySQL数据库常见面试题
查看>>
Mysql学习总结(22)——Mysql数据库中制作千万级测试表
查看>>
Mysql学习总结(23)——MySQL统计函数和分组查询
查看>>
Mysql学习总结(24)——MySQL多表查询合并结果和内连接查询
查看>>
Mysql学习总结(25)——MySQL外连接查询
查看>>
Mysql学习总结(26)——MySQL子查询
查看>>
Mysql学习总结(37)——Mysql Limit 分页查询优化
查看>>
Mysql学习总结(38)——21条MySql性能优化经验
查看>>
Mysql学习总结(39)——49条MySql语句优化技巧
查看>>
Mysql学习总结(41)——MySql数据库基本语句再体会
查看>>
Mysql学习总结(42)——MySql常用脚本大全
查看>>
Mysql学习总结(43)——MySQL主从复制详细配置
查看>>